
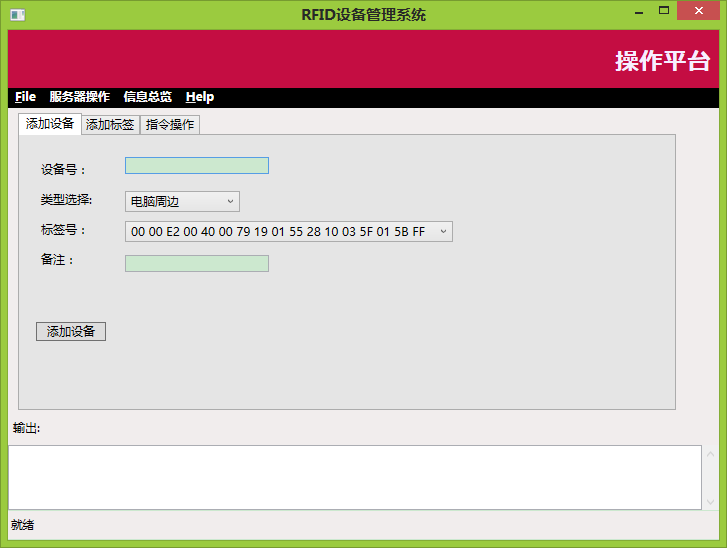
#1、整体布局 前台xaml页面UI参考C#入门经典中demo的布局,整体grid分5行,第一行表现主题,第二行放置菜单控件,最后一行放置状态栏,倒数第二行填充一个richtextbox控件,用来输出操作信息。那最后剩下的第三行便是主要功能控件呆的地方,当然,他们会包含在TabControl之中。 效果如下:  MainApp.xaml:
MainApp.xaml:
#2、菜单控件和RichTextBox控件 菜单栏目包含在DockPanel控件中,MenuItem的Click属性可以指定发生的事件。设置“信息总览”菜单点击之后打开前面创建的infoShow.xaml
private void h1_info_Click(object sender, RoutedEventArgs e) { Window infoShow = new infoShow(); infoShow.Show(); } WPF中RichTextBox被填充满之后没有自动的滚动条(WinForm中有),只需要将其放在ScrollViewer控件中即可解决此问题。 #3、添加设备 为保证数据一致性,设备类型和标签号这两个字段最好是可选的,需要绑定下拉列表的数据源。 而且对于查出来的type表,想要显示Name这列的结果,选项的值是TypeID
方法1,直接获得dataset //DataSet ds = MySqlHelper.GetDataSet(MySqlHelper.Conn, CommandType.Text, sql, null); //this.cb_type.DataSource = ds.Tables[0].DefaultView; //this.cb_type.DisplayMember = "Name";//显示Name列 //this.cb_type.ValueMember = "TypeID";//实际值为TypeID列 //方法2,调用详细步骤获得dataset using (MySqlDataAdapter adapter = new MySqlDataAdapter(sql,MySqlHelper.Conn)) { DataSet ds = new DataSet(); adapter.Fill(ds);//填充数据集,获得数据 this.cb_type.DataSource = ds.Tables[0].DefaultView; this.cb_type.DisplayMember = "Name";//显示Name列 this.cb_type.ValueMember = "TypeID";//实际值为TypeID列 } 建议在xaml代码中设置了DisplayMemberPath和SelectedValuePath,这样就不需要在后台代码中指定这两个属性的值了
第一次用OSC的线上markdown编辑器,显示的代码居然没有行号,着色看着也是好嗨别扭。。